
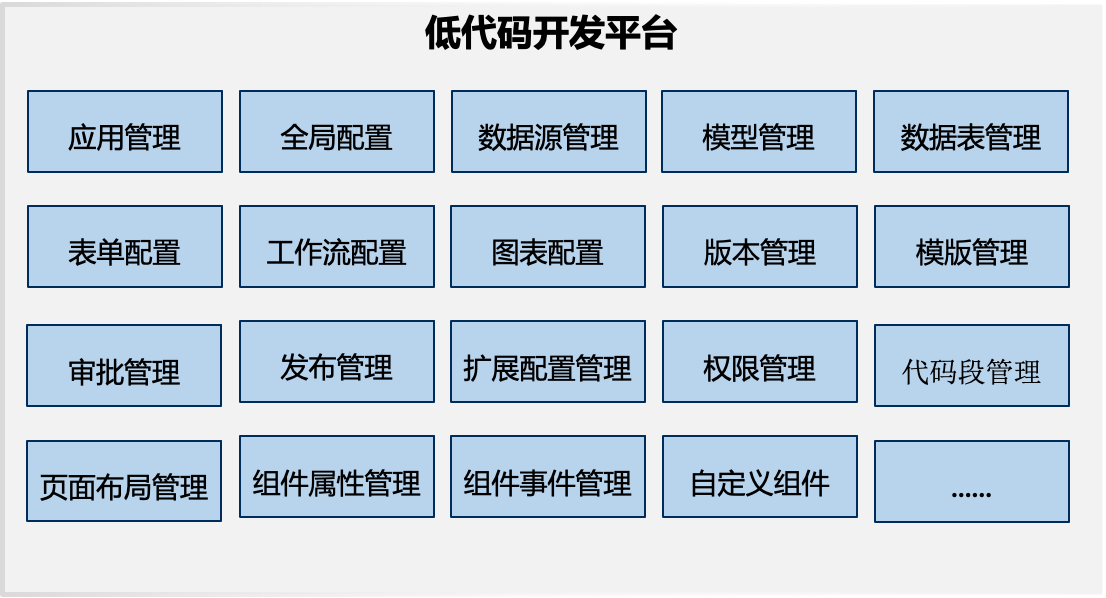
技术平台|低代码开发平台

底层能力
表单以应用级别进行隔离
支持多种页面接入方式:微前端、组件库、iframe
支持多种数据源对接方式:gql接口、rest接口、关系型数据库表
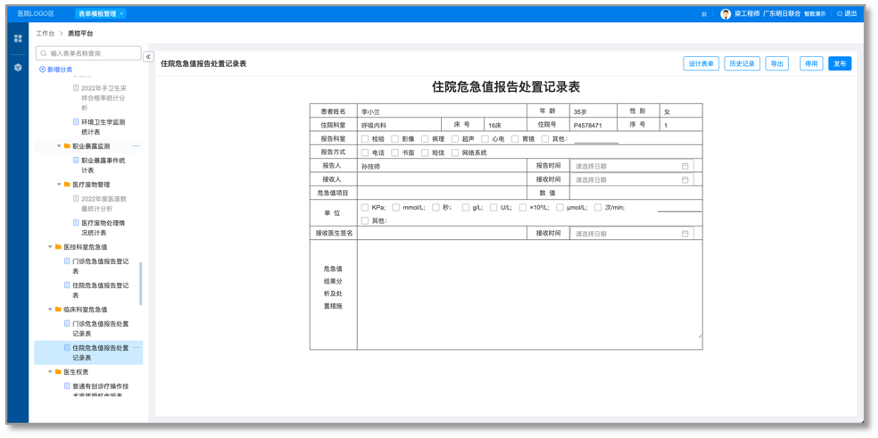
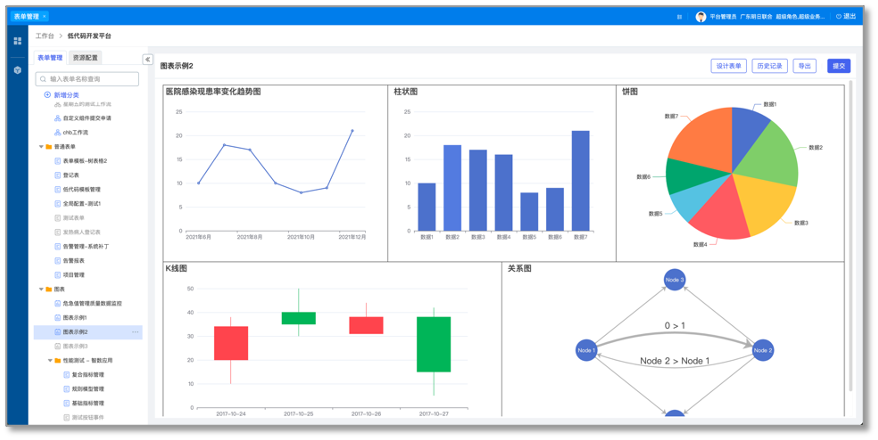
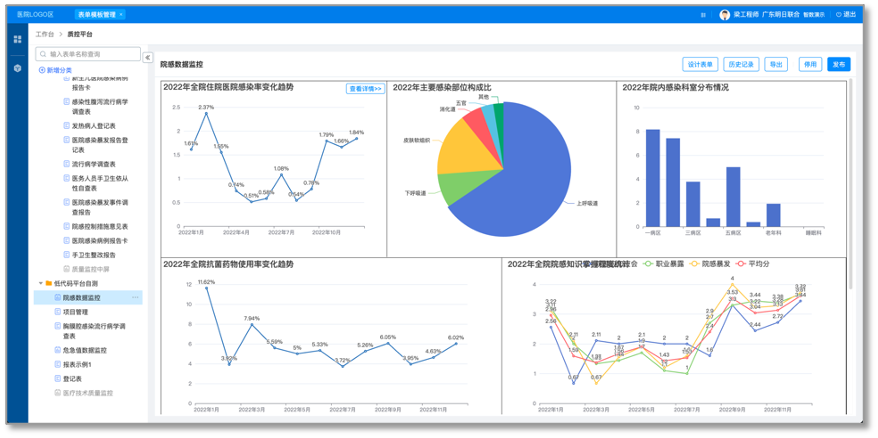
自由表单布局,结合js代码引擎,支持复杂业务场景的表单、图表配置

开箱即用
仅需一行命令即可完成自动安装,使用方便快捷
安全统一
面向医疗设计统一的视觉交互,保障医疗过程安全与效率
面向未来
在满足需求的同时,我们也不会停止对新场景的探索,如资产化、低代码化等等

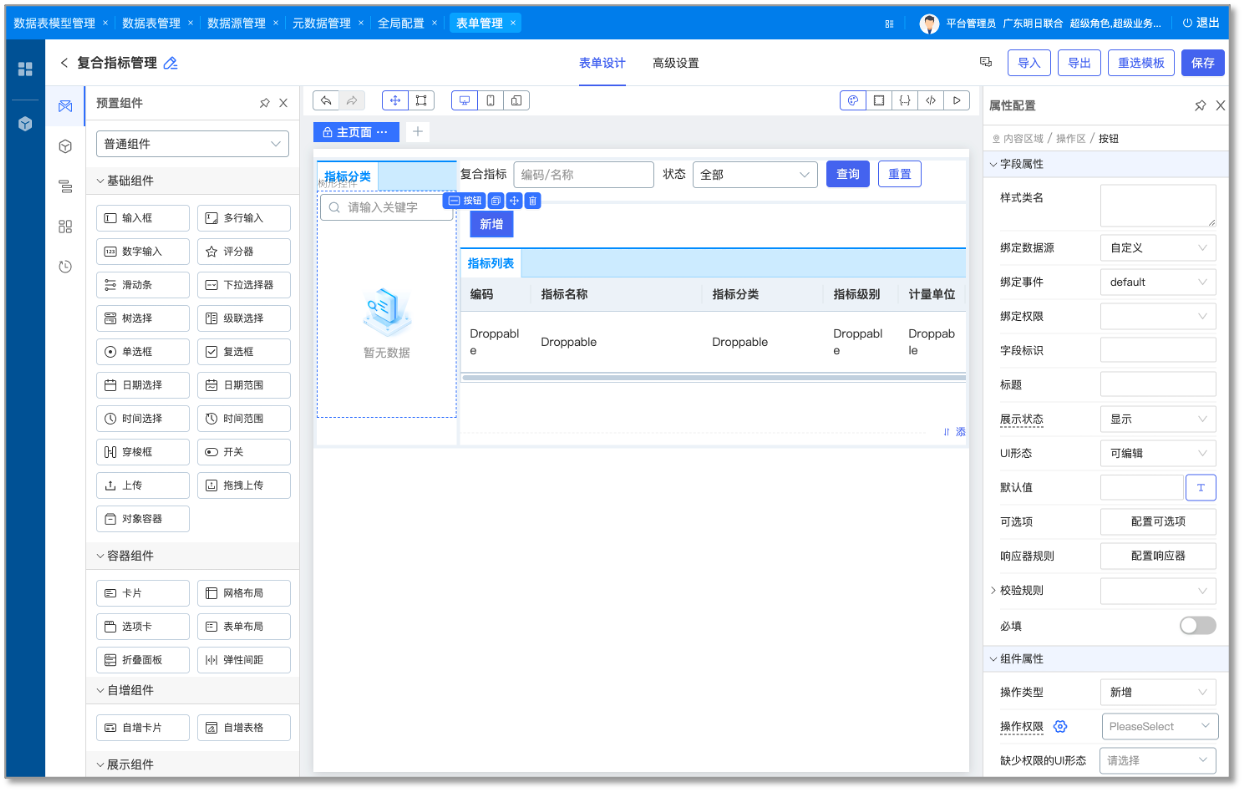
设计分类:预置组件、自定义组件、大纲树、局部模版
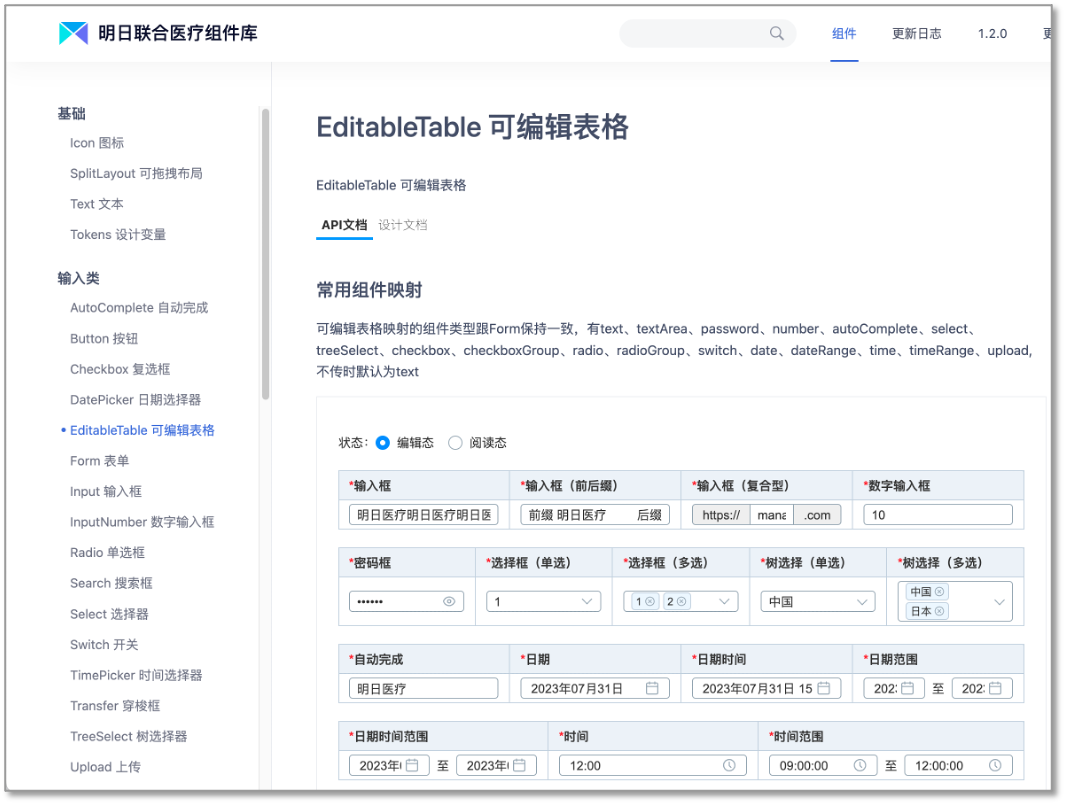
预置组件:包含普通组件(Antd)、MC-UI组件、图表组件
自定义组件:用户可通过平台提供的脚手架,开发自定义组件,接入低代码平台
大纲树:可纵览表单下所有组件及层级关系,快速定位和选择组件
局部模版:用户可自定义表单模板,复用到其他表单
组件选择
根据组件分类,选择组件进行页面布局和预览
页面管理
管理表单内的主页面、子页面、弹窗、抽屉
页面布局
可通过托拉拽方式,布局表单内的组件
属性配置:组件数据源、组件事件、组件样式
组件数据源:可选择组件的数据源,如gql接口、rest接口、关系型数据库表等
组件事件:可管理组件的初始化、点击、改变等事件,可通过配置响应器的js脚本配置复杂的业务逻辑
组件样式:可配置组件的大小、颜色、间距等样式